原理
百度发现大众点评网上面的文字数字加密是通过字体文件加密的,也就是说用css 的class 用不同的类对应的字体文件,再加下面的特殊字符跟字体文件上面的编码一一对应起来
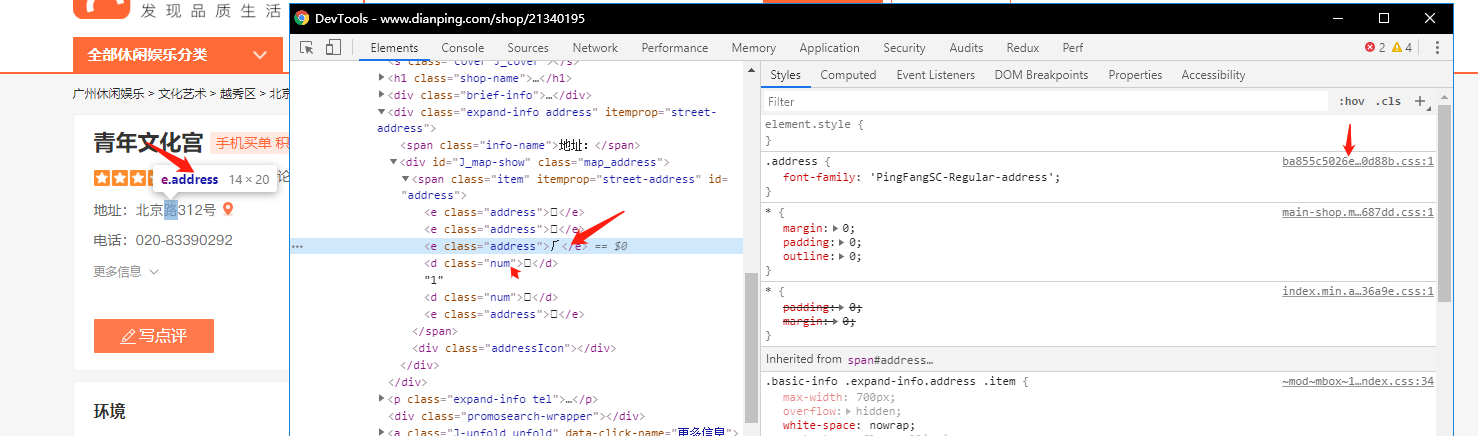
先看一下大众点评吧

我们从上图可以看到,大众点评的地址是加密的,所以我们不能直接从html中获取
发现
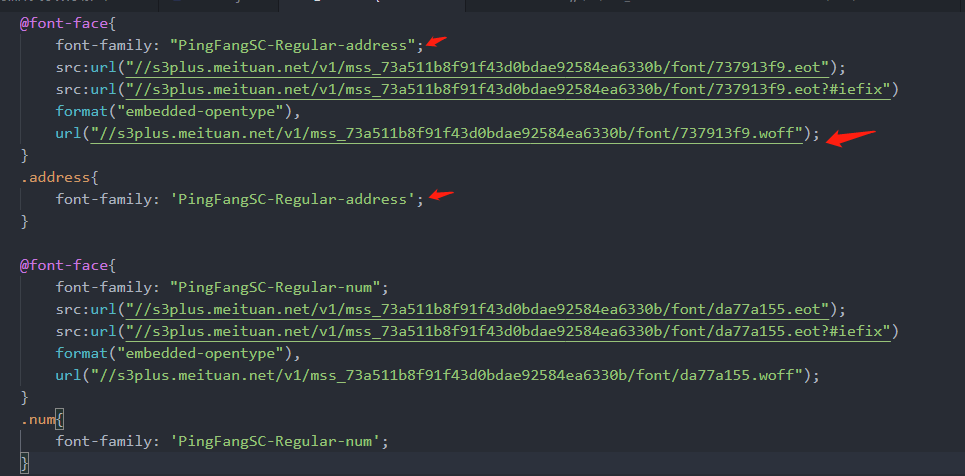
发现上图 .num 类和 .address 类用的 ba****.css, 打开此css发现这些类使用的字体文件都是不同的,看下图:

我们可以下载FontCreator 打开上图链接的.woff, 或者用百度的FontEditor(之前可以用,后来不行了)

我们用北做例子,在大众点评上加密的字符是 , 我们发现.woff 文件用forntCreator 上面的16进制码是 efa8,
js 解析字体文件工具 fonteditor-core
它会把.woff 文件中某个 字体转成十进制然后一一对应起来
var Font = require('fonteditor-core').Font;
var fs = require('fs');
var buffer = fs.readFileSync('4.woff');
// 不加这个文件会报错
// https://cdn.bootcdn.net/ajax/libs/pako/1.0.10/pako_inflate.min.js
let inflate_daddy = require("./pako_inflate.min");
var font = Font.create(buffer, {
type: 'woff', // support ttf,woff,eot,otf,svg
inflate: inflate_daddy.inflate
});
console.log(font.data.cmap);
// font.data.cmap
// key值代表十进制, value代表的是第几个字体
{
'120': 1,
'57346': 81,
'57348': 275,
...
'61352': 125
}上面北字为例,加密字符 ,转成十进制就是 61352 也就是在.woff 文件第125个字,但机器是不知道上面第125个字是什么字,所以我们做一个.woff文件的所有字体人工抽取出来然后一一对应就好了
woffString = `
1234567890店中美家馆
小车大市公酒行国品发电金心业商司
超生装园场食有新限天面工服海华水
房饰城乐汽香部利子老艺花专东肉菜
学福饭人百餐茶务通味所山区门药银
农龙停尚安广鑫一容动南具源兴鲜记
时机烤文康信果阳理锅宝达地儿衣特
产西批坊州牛佳化五米修爱北养卖建
材三会鸡室红站德王光名丽油院堂烧
江社合星货型村自科快便日民营和活
童明器烟育宾精屋经居庄石顺林尔县
手厅销用好客火雅盛体旅之鞋辣作粉
包楼校鱼平彩上吧保永万物教吃设医
正造丰健点汤网庆技斯洗料配汇木缘
加麻联卫川泰色世方寓风幼羊烫来高
厂兰阿贝皮全女拉成云维贸道术运都
口博河瑞宏京际路祥青镇厨培力惠连
马鸿钢训影甲助窗布富牌头四多妆吉
苑沙恒隆春干饼氏里二管诚制售嘉长
轩杂副清计黄讯太鸭号街交与叉附近
层旁对巷栋环省桥湖段乡厦府铺内侧
元购前幢滨处向座下臬凤港开关景泉
塘放昌线湾政步宁解白田町溪十八古
双胜本单同九迎第台玉锦底后七斜期
武岭松角纪朝峰六振珠局岗洲横边济
井办汉代临弄团外塔杨铁浦字年岛陵
原梅进荣友虹央桂沿事津凯莲丁秀柳
集紫旗张谷的是不了很还个也这我就
在以可到错没去过感次要比觉看得说
常真们但最喜哈么别位能较境非为欢
然他挺着价那意种想出员两推做排实
分间甜度起满给热完格荐喝等其再几
只现朋候样直而买于般豆量选奶打每
评少算又因情找些份置适什蛋师气你
姐棒试总定啊足级整带虾如态且尝主
话强当更板知己无酸让入啦式笑赞片
酱差像提队走嫩才刚午接重串回晚微
周值费性桌拍跟块调糕
`以上获取北字 就是 woffString[font.data.cmap['61352']] => woffString[125]
字符串转进制
function stringToEntity(str, radix = 10) {
let arr = str.split('')
let tmp = arr.map(item => item.charCodeAt(0).toString(radix) ).join('');
// console.log(`'${str}' 转实体为 '${tmp}'`)
return tmp
}以上就是解密全过程
